Catalogs and Add-ons
You can assign catalogs and add-ons to text fields. Catalogs offer the user to select list entries from facilitating the box entry. Add-ons allow the user to integrate functions. You can find a detailed description of the add-ons in the documentation for enaio® editor.
On the form, catalogs and add-ons are displayed as an icon next to the text field they are assigned to.
The following catalogs and add-ons can be created:
|
Catalogs |
Add-ons |
Multilingual catalogs
List catalogs, tree catalogs, and hierarchy catalogs can be created as multilingual catalogs. For multilingual catalogs, enter language-specific names for each language of the object definition. The variable used to manage the value of multilingual catalogs must be assigned to the catalog. If the multilingual catalog is integrated into other forms, integration must be done via a reference.
List catalogs, tree catalogs, and hierarchy catalogs can be converted into multilingual catalogs via the properties dialog.
Unlike monolingual catalogs, multilingual catalogs can only be shared within a model via references.
List Catalog
You can configure list catalogs from which users can select values, lists from which users can select several values, and lists from which abbreviations or numbering for the values are imported into the catalog field.
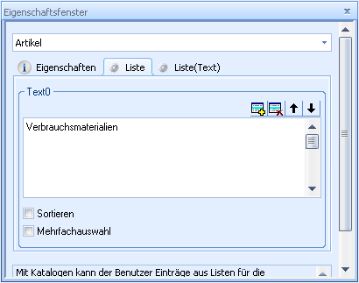
If you select List (multilingual) in the Catalog line on the properties window of a text field, the Lists tab will be created.

In the field, enter the list value for each row individually. A new line is added by clicking the + icon or the Ins key. List values can be moved up and down using the arrow keys. Use the Del key or the delete button to remove rows.
The list values will be shown in the displayed order or, if you have selected the Sort checkbox, they are displayed in alphabetical order in the client.
Abbreviations and numbering to be imported into the catalog fields (instead of the values) are defined with this structure:
<Abbreviation>|<List entry>As a separator use the 'pipe' character (|). The values which follow the 'pipe' character will be displayed in the list but not transferred to the catalog field. You can also leave comments on individual list values.
The character 'pipe' (|) must be used for the first list entry. It is optional for the following list entries.
If you want to sort list catalogs containing a value and a list entry, you can do this based on the value in the first column or the list entry in the second column. The value of the first column is set to (SORTCOL=0) by default. The sorting can be placed on the list entry of the second column: SORTCOL=1. The preselection for entries via keyboard can be to consider only the first column (KEYSELCOL=0, default), only the second column (KEYSELCOL=1), or both columns (KEYSELCOL=2).
If you mark the Multiple selection checkbox, then the user can adopt multiple values from the list for the catalog field. Imported values in the catalog fields are separated by semicolons. Multi-selection is not possible for multilingual list catalogs.
Multiple selection is not possible for several database field types, such as date fields and time fields.
If multiple selection is possible, then the individual list entries cannot contain semicolons or plus symbols.
Multilingual list catalogs do not allow multiple selection.
The placeholder '*' cannot be integrated in the search, either automatically via the settings or manually. The '*' placeholder leads to unexpected search results.
Special values such as '#NULL#' combined with other values also lead to unexpected search results.
You can assign a list catalog to the catalog field using the Reference button which you already created for a different text field.
Tree Catalog
Tree catalogs are list catalogs in which values are created on different levels. This structure allows the user to select values from long lists more quickly. In contrast to hierarchy catalogs the level names are not adapted to the catalog fields. The user can only select values on the last level. The values of multilingual tree catalogs can be localized.
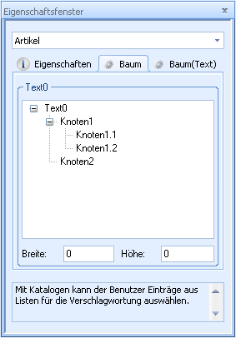
If you select Tree (multilingual) in the Catalog line of the properties window, the Tree tab will be created.

On the tab of the selected field name, select New node in the context menu or press the Ins key. In the field, enter the name of the node on the first level. When you select a node, you can create a node on the next level in the context menu or by pressing the Ins key.
You can select an existing node and then use the mouse to drag and drop it to a different location. It will be placed beneath the node that you drop it on. All other child nodes will also be moved.
The order of nodes on the same level can be changed by holding the CTRL key down and then dragging the nodes to another node on the same level. It will be placed below the target node.
Level names are not imported into the catalog field, meaning it is not possible to differentiate between the same values from different links.
You can assign a tree catalog to the catalog field by pressing the Reference button which you already created for a different text field.
Match Mode
If users enter a value in a field with a tree or hierarchy catalog, and then open the catalog using the catalog button, this value is selected in the catalog if the value exactly matches a catalog entry. If there are several, then the first catalog entry is selected. If there is no exact match, nothing is selected.
This search behavior can be modified in the catalog. To do this, select one of the following parameters for 'MATCHMODE':
|
MATCHMODE=0 |
Default setting |
|
MATCHMODE=1 |
If there is no exact match, then the first catalog entry that starts with the value is selected. You can switch to the next value using the TAB key, and to the previous value using SHIFT+TAB. |
|
MATCHMODE=2 |
If there is no exact match, then the first catalog entry that contains the value is selected. You can switch to the next value using the TAB key, and to the previous value using SHIFT+TAB. |
Hierarchy Catalog
The hierarchy catalog is like the tree catalog, except that the level names are entered in the text field. That allows you to distinguish between identical values from different threads.
In the catalog field the transferred level values are separated; the default separator character is the 'pipe' (|). You can also specify any other character as a separator.
A hierarchy catalog is created in the same way that a tree catalog is. The values of multilingual hierarchy catalogs can be localized.
You can assign a hierarchy catalog to the catalog field using the Reference button which you already created for a different text field.
Exporting and Importing Catalog Data
You can export and import the data associated with list, tree, and hierarchy catalogs.
Thus, data can be moved between test systems and deployed systems. Data for structure trees are already available as files and can be exchanged in the same way.
Data is exported from the corresponding catalog tab. The Export catalog data and Import catalog data entries can be found in the context menu.
For data export enter a location and name for an XML file.
If you want to import catalog data, you will need a catalog file exported as such, or an XML file that corresponds to the schema of an exported catalog file.
Dynamic Catalogs
Dynamic catalogs are catalogs that are assigned to a field on the form but do not contain any values. Values are assigned exclusively by scripts, such as a BeforeOpen event.
Dynamic multilingual catalogs must always be assigned values for all languages in the object definition in the script.
Example 1
Complete management of a dynamic multilingual list catalog in the script for enaio® client:
initializeCatalog "DynamicCatlog", "myPageCtrl", "FirstPage"
Sub initializeCatalog(fieldName, pageControlName, pageName)
Dim dictDocTypes : Set dictDocTypes = CreateObject("Scripting.Dictionary")
dictDocTypes.add "de_DE", Array("Rechnung" , "Gutschrift" , "Storno" , "Lastschrift")
dictDocTypes.add "en_US", Array("Invoice" , "Credit note" , "Cancellation" , "Direct debit")
dictDocTypes.add "fr_FR", Array("Facture" , "Crédit" , "Annulation" , "Prélèvement automatique")
dictDocTypes.add "internal", Array("invoice" , "creditnote" , "cancellation" , "directdebit")
SetOptionsMultiLanguage dictDocTypes, fieldName, pageControlName, pageName
Set dictDocTypes = Nothing
End Sub
Sub SetOptionsMultiLanguage(dictOptions, strMaskfield, pageControlName, pageName)
If len(strMaskfield) > 0 Then
Select Case pageName ' Unterscheidung, ob Maskenfeld auf Pagecontrol liegt oder nicht
Case "","-1"
Set Maskfield = wfMaskfields.Item(strMaskfield)
Case else
Set Maskfield = wfMaskfields.item(pageControlName).CtrlPages(pageName).Fields(strMaskfield)
End Select
MySectionName = Maskfield.SectionName
Maskfield.WFFieldValues.Empty ' ggf. bereits vorhandenen Katalogeintraege vorher loeschen
keys = dictOptions.keys
For Each key in keys
if key <> "internal" then Maskfield.WFFieldValues.CreateSection(key)
Next
Set MaskfieldList = Maskfield.WFFieldValues
internalValues = dictOptions("internal")
Dim i
For i = LBound(internalValues) To UBound(internalValues)
MyPropertyName = "ZEILE" & i
MaskfieldList.WriteStringValue MySectionName, MyPropertyName, internalValues(i)
For Each key in keys
If key <> "internal" then MaskfieldList.WriteStringValue key, MyPropertyName, dictOptions(key)(i)
Next
Next
MaskfieldList.WriteStringValue MySectionName,"MULTILANGUAGE", "1"
MaskfieldList.WriteStringValue MySectionName,"SORTIERUNG","NEIN"
MaskfieldList.WriteStringValue MySectionName,"MULTISELEKTION","NEIN"
MaskfieldList.WriteStringValue MySectionName,"VALIDATE","0"
MaskfieldList.WriteStringValue MySectionName,"KEYSELCOL","0" ' 0: Beachtet nur die 1. Spalte, 1: Beachtet nur die 2. Spalte, 2: Beachtet 1. und 2. Spalte -> greift nicht beim Typeahead im Feld
MaskfieldList.WriteStringValue MySectionName,"SORTCOL","0" ' 0: Sortiert nach der 1. Spalte (Standard), 1: Sortiert nach der 2. Spalte
Set MaskfieldList = Nothing
Set Maskfield = Nothing
End If
End Sub
The item names that are written to the catalog file must be written in upper-case letters.
Item names in example 1:
MyPropertyName = "ZEILE" & i
MaskfieldList.WriteStringValue MySectionName,"MULTILANGUAGE", "1"
MaskfieldList.WriteStringValue MySectionName,"SORTIERUNG","NEIN"
MaskfieldList.WriteStringValue MySectionName,"MULTISELEKTION","NEIN"
MaskfieldList.WriteStringValue MySectionName,"VALIDATE","0"
MaskfieldList.WriteStringValue MySectionName,"KEYSELCOL","0"
MaskfieldList.WriteStringValue MySectionName,"SORTCOL","0" Example 2
A catalog is being reused by another field. The target field is located on a PageControl.
Function copyExistingCatalogToField(iName)
strCFG = workitem.WFMaskFields.Item(“FieldContainingCatalog”).WFFieldValues.WriteToMemory (false, false)
workitem.WFMaskFields.Item("myPageCtrl").CtrlPages("FirstPage").Fields("DynamicCatalog").WFFieldValues.CreateFromMemory strCFG, true
End Function
Information on dynamic catalogs for enaio® webclient and on dynamic catalogs via enaio® appconnector can be found in the corresponding developer documentation.
Quickfinder Add-on
With the 'Quickfinder' add-on, the Quickfinder field in the index data form will be linked to a dialog element of a different object type. You can link multiple dialog elements of the index data form using the Quickfinder field.
In the file selection dialog, select the axaddreq.dll file located in the administration components directory.
WWW Add-on
With the WWW add-on, a user can open the URL entered in the text box in a standard web browser, or transfer the e-mail address specified in the text box to an e-mail form of the default e-mail program.
Select Add-on in the Catalog line of the properties window to create the Add-on tab.
In the file selection dialog, select the axaddwww.dll file located in the administration components directory.
No further configuration is required.
User Add-on
The user add-on opens a list of all enaio® users and enaio® user groups created in enaio® administrator. The list contains the user name and the entries from field 'Full name' for all users. Only the user name is imported into the field.
Select Add-on in the Catalog line of the properties window to create the Add-on tab.
In the file selection dialog, select the axaddusr.dll file located in the administration components directory.
The entries in the configuration field are structured as follows:
EXTRA00=BENUTZER,GRUPPEN,MULTISELEKTION
EXTRA01=Wert1,Wert2,....
In the first line, you specify whether the list should also contain all users and groups and whether multiple selection is possible. The required values should be separated by commas. In the second row you can specify optional additional values for the list. The values should be separated by commas.
Workflow Recipient Add-on
The workflow recipient add-on displays the units of the workflow organizational structure.
The user can use it to select individual people as well as roles and transfer them to the corresponding index data field. Multiple entries are separated by a semicolon.
In addition, users can manage favorites.
In the file selection dialog, select the axaddwforg.dll file located in the administration components directory.
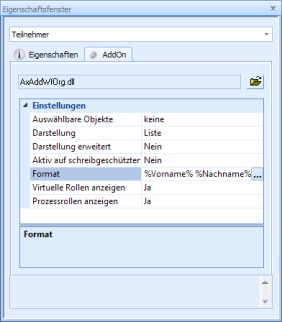
The following dialog opens in the configuration field:

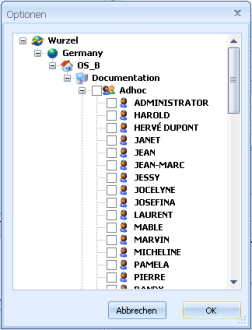
The Selectable objects line allows you to specify the roles and persons that can be selected.
|
Select the persons and roles which can then be selected by the user. Click twice on the checkbox of a role to shade-out the check mark of the role and grey-out the check mark of the role owner. The user can transfer the role and the persons assigned to it to the text field. |
|
Choose Tree or List as the display option.
|
Tree:
|
List:
|
With the Advanced display option you specify whether or not to show the tree and the list expanded when the dialog is opened.
You can disable this add-on on read-only fields.
In the Format line, you can define the user data to be displayed.

Open a list of the people's properties using the context menu. This list contains all class attributes. It also includes class attributes of the type 'string' that you created.
If nothing is entered, the object name of the people is shown.
Within a process, the participants of activities can be specified in a field with the workflow recipient add-on if it is assigned to an activity application as a parameter (see 'Application – Participants in the Activity').
You can specify whether process roles and virtual roles should be displayed.
Date Add-on
The date add-on adds a calendar. The user can use the calendar to choose a date to enter in the field.
Select Add-on in the Catalog line of the properties window to create the Add-on tab.
In the file selection dialog, select the axaddate.dll file located in the administration components directory.
No further configuration is required.
Application Add-on
Via the application add-on, the user can start an application.
Select Add-on in the Catalog line of the properties window to create the Add-on tab.
In the file selection dialog, select the axaddexe.dll file located in the administration components directory.
The entries in the configuration field are structured as follows:
EXTRA00=Pfad\Anwendung|WAIT
You specify the application with its full path. Be sure that the notation you use allows all users to access the specified application.
If you specify the optional parameter 'WAIT', the client waits until the user has closed the program again.
Database Add-on
The database add-on queries a database table of an external database and transfers the data into the index data field and associated fields.
Enter the following in the configuration field via additional entries:
- Connection parameters to the database
- SQL statement for the data query
- Table columns of the hit list which are not displayed
- Table column according to which the hit list content is sorted
- Column name for the header
- Table columns for which their content is not transferred
In the file selection dialog, select the axaddfdb.dll file located in the administration components directory.
SQL Add-on
The SQL add-on executes an SQL select statement. The user can transfer one or more values from the hit list into the field.
Configuration Procedure
-
Create a dialog element for a form in the workflow model and assign the add-on.
A workflow variable must be assigned to the dialog element so that values can be transferred. -
Enter the following on the Add-on tab:
EXTRA00=ADDONGUID;<ID>
Specify any unique ID.
Example: EXTRA00=ADDONGUID;265CB52E
-
Save and activate model.
-
Start the workflow and click the add-on button.
-
Configure the add-on as documented.
The add-on can only be configured the first time it is called up.
-
Save the configuration.
The configuration is stored in the etc directory of the data directory.
Name: sqlview.addon.<ID>
If multiple enaio® server are integrated, then configuration file must be stored in each \etcdirectory.
Editing a Configuration
To edit a configuration, you must temporarily integrate the add-on into enaio® editor, call up the configuration in enaio® client, import the configuration file, edit it, and export it back to the \etcdirectory.
Fieldmapping Add-on
The Fieldmapping add-on transfers index data of a queried object into index data fields which are linked to the add-on field via the Controlled by crosscheck property. The add-on field is indexed using the ID of the queried object.
Configuration Procedure
The configuration procedure for integrating the workflow is the same as for the SQL add-on with the following difference:
Name of the configuration file: fieldmapping.addon.<ID>
The Fieldmapping add-on is documented here.
Treeview Add-on
Structured lists can be configured with the Treeview add-on. Multi-selection is possible; the element path of the values can be returned, as well.
A text for the display and a tooltip can be entered with the values.
Configuration Procedure
The configuration procedure for integrating the workflow is the same as for the SQL add-on with the following difference:
Name of the configuration file: treeview.addon.<ID>
The Treeview add-on is documented here.
ModalDialog Add-on
The ModalDialog add-on includes freely configurable modal dialogs. These modal dialogs allow the user to implement a wide variety of business processes and scenarios as it flexibly integrates an additional business logic used to interact with enaio® client and enaio® webclient.
From a technical perspective, modal dialogs behave like a web page in a WebControl/iFrame built on HTML5, JavaScript, and CSS. The integration can access enaio® services and project-specific services in order to analyze, structure, and process index data and workflow data.
We offer the ModalDialog API to facilitate communication between the modal dialog and enaio®. The ModalDialog API combines the relevant APIs of enaio® client and enaio® webclient to enable joint implementation. Special events and methods arrange for the exchange of information and offer various interactions.
The ModalDialog add-on can be integrated into (workflow) forms.
-
enaio® client
-
The ModalDialog add-on can be assigned to a text field. URL, localizable window titles, and localizable tooltips are specified via EXTRA entries.
This integration can only edit the data in the AddOn field.
-
The ModalDialog add-on can be called via a script. This could be done, for example, via a ButtonClick event by clicking a button on the application form.
With this integration, all fields on the form can be edited.
-
-
enaio® webclient
-
The ModalDialog add-on can be called via a script.
Assignments to a text field are not yet supported by enaio® webclient.
-
The ModalDialog API documentation also contains a demo project that you can integrate into development or test installations to test and analyze ModalDialog add-on functions.
The ModalDialog add-on is not yet available for enaio® mobile and enaio® webclient on mobile devices.
Integration as a Text Field Add-on
Use the file selection dialog to select the axaddbrowserdlg.dll file located in the enaio® editor installation directory and the administration components.
The properties of the EXTRA entries are in JSON format.
The entries in the configuration field are structured as follows:
| EXTRA00 |
URL |
| EXTRA01 | Window title. Can be localized into the languages of the object definition. |
| EXTRA02 | Tooltip. Can be localized into the languages of the object definition. Optional. |
| EXTRA03 | Icon ID of the icon of the add-on button. Optional. |
Example:
EXTRA00="https://optimalsystems.github.io/enaio-webclient-demo-modal-dialog-addon/index.html"
EXTRA01={"captions": [{"langid": "de_DE","value": "API-Test AddOn"},{"langid": "en_US","value": "API Test AddOn "},{"langid": "fr_FR","value": "API Test AddOn "}]}
EXTRA02={"tooltips": [{"langid": "de_DE","value": "Test AddOn"},{"langid": "en_US","value": " Test AddOn "},{"langid": "fr_FR","value": " Test AddOn "}]}
EXTRA03=1073742352 Integration as a 'ButtonClick' Event for enaio® client
The script is assigned to the button of an activity form as a 'ButtonClick' event.
Example:
Dim ret : ret = 0
Dim osFile : osFile = ""
osFile = workitem.ExportToFile
' URL to addons html/JS implementation
OXHelp.WriteProfString "DATA", "EXTRA00", "https://optimalsystems.github.io/enaio-webclient-demo-modal-dialog-addon/index.html", osFile
' Title of addons dialog window, multilingual window titles can be passed in JSON format
OXHelp.WriteProfString "DATA", "EXTRA01", " ModalDialog API Test Addon ", osFile
ret = Application.OpenModalBrowserDialog(osFile)
scriptresult.ResultCode = 1
if ret = 1 then
scriptresult.ResultCode = 0
workitem.ImportFromFile(osFile)
End if
workitem.CleanUpFile(osFile)Integration as a 'ButtonClick' Event for enaio® webclient
The script is assigned to the button of an activity form as a 'ButtonClick' event.
formHelper.openModalDialog("https://optimalsystems.github.io/enaio-webclient-demo-modal-dialog-addon/index.html", " ModalDialog API Test Addon ", 1000, 1000);


 areas. Use the toolbar to show all hidden areas at once:
areas. Use the toolbar to show all hidden areas at once:
