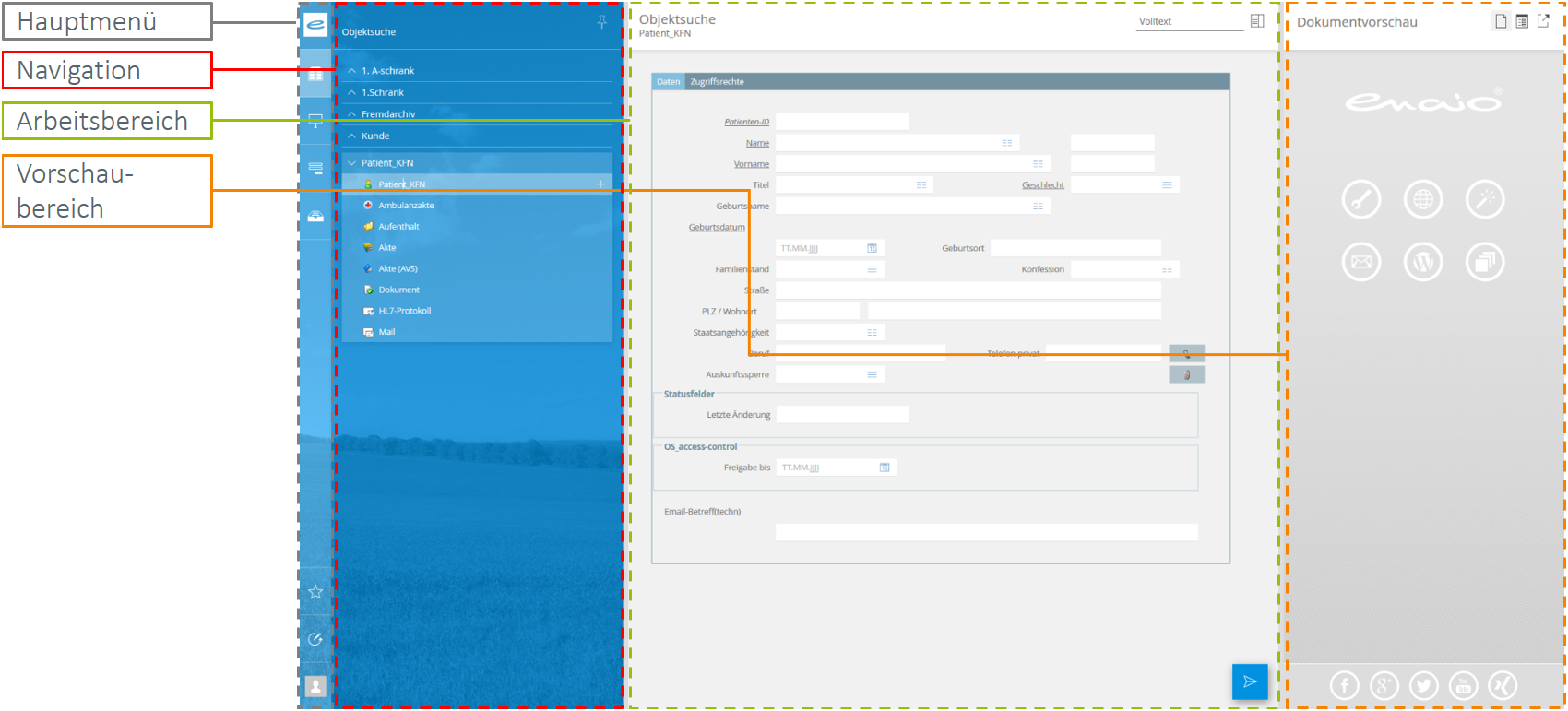
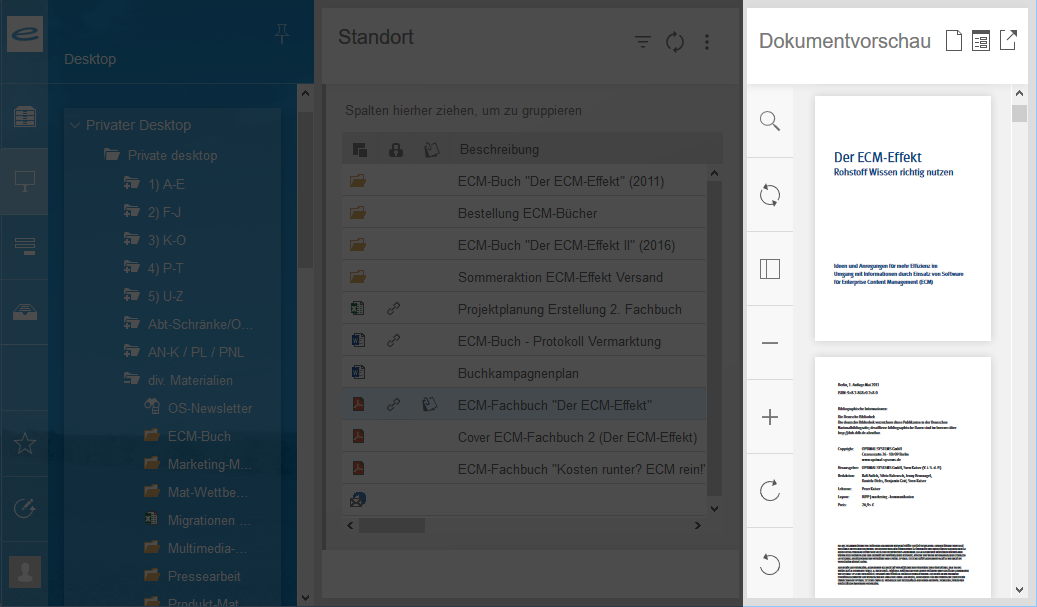
The enaio® webclient user interface consists of four areas.
You can access various features and areas via the main menu:
|
|
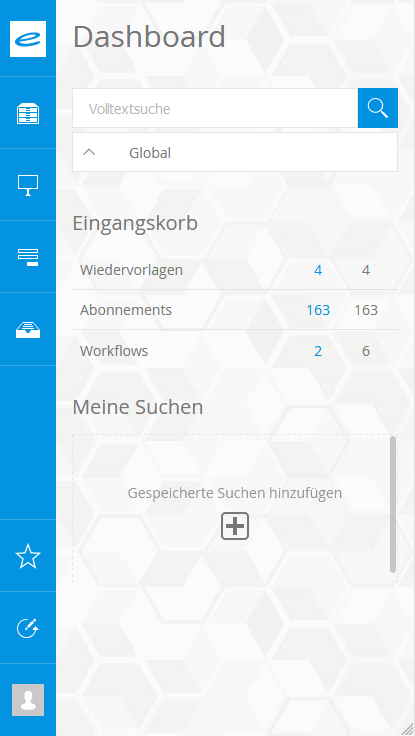
Dashboard | 
|
|
|
Object search | |
|
|
Desktop | |
|
|
Quick search | |
|
|
Inbox | |
|
|
External tray | |
|
|
Favorites | |
|
|
History | |
|
|
User menu |
If you click or tap on the Object search,
Desktop,
Quick search,
Inbox, or
External tray icon in the main menu, the navigation area will open and show details about the objects and data you can access in enaio®.
Using the Pin icon at the top right of the navigation area, you can pin it to the interface so that it will not automatically collapse if you click or tap on another area.
Search forms, object lists, dialogs, locations, and information about objects are displayed in the workspace. Certain information about objects can be shown in both the workspace and the preview.
The workspace has its own title bar containing:
You can view information about the location or object in a message box in open filing locations and index data forms by clicking or tapping and holding the title bar. This is a useful feature, especially on small screens like those you’ll find on a smartphone. What information is displayed, how it is presented, and the order in which it is shown depends on how the hit list is configured (see Hit List Configuration).
Different functions are available depending on whether you open the 'More actions' menu in a hit list, in the history, in the favorites area, etc. For example, in the 'More actions' menu you can customize the appearance of the displayed object list or switch between the Table view and the
Card view.
The following applies if you are using enaio® mobile:
Object lists can be refreshed using the "pull-to-refresh" gesture. To do this, scroll to the top of the object list, tap on the list, and pull it down using your finger. A Refresh icon appears in the object list, while at the same time the object list is queried and imported again.
You can also find the Refresh function in the
More actions menu in the object list’s title bar.
The preview area contains various applications that allow you to take a look at object properties (index data, basic parameters, etc.) of objects as well as at the content of documents. The preview area shows you the contents and object properties of the object you have marked in an object list (such as hit list, folder view, or inbox) (see The Preview Area).
The applications are used in the preview area:
-
Content preview
Shows the content of documents in a graphic preview. See Content Preview for a detailed description of the content preview.
-
Details preview (details preview)
Shows the object properties of an object (registers, folders, and documents) in forms. See Details Preview for a detailed description of the details preview.
-
Office 365 dashlet
If your enaio® system is configured accordingly, the icon for the
Office 365 dashlet is shown in the header of the preview area. The icon will only be shown if you select a document whose object type can be edited using Microsoft Office 365. You can edit Microsoft Office documents and edit the shared documents with other enaio® users in the dashlet: See enaio® office-365-dashlet for a detailed description of the dashlet.
-
Project-specific dashlets
Depending on your enaio® system, project-specific dashlets such as Wikipedia, Google Maps, or other web applications can be displayed in the preview area. Your administrator will inform you about how these dashlets work. See Dashlets for a detailed description of the details preview.
By clicking the Undock icon in the title bar of the preview area, you can separate
Content preview from
Details preview in enaio® webclient and in enaio® webclient as a desktop application and show it in its own browser window. You can adjust the size of this separate browser window and move it to a separate monitor, for example.
The following applies if you are using enaio® mobile:
In enaio® mobile, open the preview area by
- tapping on a document in an object list (e.g., in a hit list, at a filing location, in the favorites area) (single touch).
- selecting an object (for example, folders, registers, and documents) from an object list and clicking the
Show object function in the context menu.
The preview area will then move on top of the workspace.
See The Preview Area for information on the functions available in the preview area and how to use it.
The width of the workspace between the navigation and preview area is dynamically adjusted to the width of the browser window. You can adjust the width of all areas using the separator bars.
When working in offline mode, the user interface is disabled in the desktop application of enaio® webclient and in enaio® mobile, except for the favorites area and the User menu in the main menu. The favorites area is also shown with a
Offline objects icon in offline mode instead of with the star (
Favorites) icon.
On smartphones, the user interface is designed differently in some areas due to the limited screen space available on such devices.
The display changes if the screen of the mobile device is less than 420 pixels in width or height.
The differences in terms of the look and use on the smartphone are highlighted on the relevant pages in this documentation.
Zoom
enaio® webclient supports user interface scaling up to 400%. Use the scale feature in your browser's settings menu.
Changing the Layout
The layout of the user interface switches to the layout mode of enaio® mobile at a certain window size to ensure that it remains possible to operate enaio® webclient and desktop application of enaio® webclient even with small application windows. You need to restart the client to change the layout. In this case, you will receive a notification informing you that you need to restart the client. You will also need to restart the client if you want to increase the size of the application window again.
Resizing Dialog Windows
The content of dialogs in enaio® webclient can differ greatly. Sometimes the available space in the dialogs limits their usability. For this reason, enaio® webclient and enaio® webclient as a desktop application allow you to change the width of a dialog. The resized dialog is saved and applied to all dialogs in enaio® webclient and enaio® webclient as a desktop application. If the window size is smaller than the saved dialog size, then the dialog is reduced accordingly without saving the reduced width.
The following applies if you are using enaio® mobile:
In enaio® mobile on smartphones, dialogs are always displayed across the maximum available width. On tablets, dialogs in enaio® mobile are displayed in the width as configured and stored. However, you cannot change the dialog width.






 areas. Use the toolbar to show all hidden areas at once:
areas. Use the toolbar to show all hidden areas at once:
