Dashlets in enaio®
Dashlets sind individuell gestaltbare, kontextsensitive Bereiche, die in enaio® eingebunden werden können.
In Dashlets lassen sich mithilfe von Dashlet-Services Informationsquellen einbinden, z. B. Internetseiten wie Wikipedia oder Google Maps und Webanwendungen wie enaio® detailsviewer.
Die Dashlet-Services müssen erstellt werden. Informationen zur Erstellung erhalten Sie auf Anfrage beim Professional Services-Team der OPTIMAL SYSTEMS GmbH.
Für die Einbindung der Dashlets ist keine Installation notwendig; die Anzeige in enaio® muss lediglich konfiguriert werden.
Der Inhalt der Dashlets ist administrativ vorgegeben und kann vom Benutzer nicht geändert werden.
Zur Verteilung von Dashlets kann ein Webanwendungsserver oder enaio® gateway verwendet werden. Für die Verteilung mit enaio® gateway legen Sie die Seiten für Dashlets im Verzeichnis …\services\OS_Gateway\apps\os_gateway\public ab. Beachten Sie jedoch, dass sie die Dashlets mit individuellen Namen versehen, damit keine vorhandene gleichnamige Anwendung überschrieben wird.
enaio® client
Bis zu zehn Dashlets können über enaio® enterprise-manager in enaio® client eingebunden werden. Mehrere Dashlets können übereinander gelegt werden.
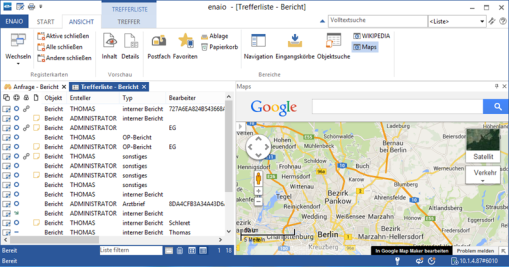
Für jedes eingebundene Dashlet wird eine zusätzliche Schaltfläche im Menüband auf der Registerkarte ANSICHT von enaio® client angezeigt.

Die Ansteuerung erfolgt über ein Schema, mit dem in den Informationen des aktuell ausgewählten Objekts eine aufzurufende URL-Adresse übergeben wird. Bei Bedarf kann mit einfachen Webanwendungen eine Ergänzung, Umwandlung oder Weiterleitung der URL-Adresse vorgenommen werden.
Dashlet-Inhalte können bereits beim Start eines Clients geladen werden und so ist es beispielsweise möglich, eine eigene Willkommensseite zu präsentieren. Zudem werden solche Dashlets nicht über URL-Parameter über geänderte Kontexte informiert, sondern erhalten diese über einen JScript-Callback – ohne Neuladen der Seite. Damit Dashlets bereits beim Start eines Clients gleich den Inhalt anzeigen, setzen Sie in enaio® enterprise-manager unter Servereigenschaften > Services > Dashlet den Parameter Beim Start laden auf Ja. Der Parameter kann für jedes Dashlet individuell angepasst werden.
Bevor Benutzer ein neu eingerichtetes Dashlet über die Schaltfläche ein- und ausblenden können, müssen sie das Fensterlayout von enaio® client zurücksetzen (Ansicht > Einstellungen > Arbeitsbereich).
Konfiguration von Dashlets für enaio® client
Über enaio® enterprise-manager geben Sie im Bereich Servereigenschaften > Kategorie: Services die URL-Adresse für die Dashlets, den Titel an, der in enaio® client angezeigt werden soll und optional ein Icon. Alle Icons, die über enaio® editor eingebunden sind, können über die Icon-ID angegeben werden.
Beim Einbinden der Anzeigedienste in ein Dashlet können der URL-Adresse folgende weitere Informationen hinzugefügt werden:
|
URL-Parameter |
Beschreibung |
|---|---|
|
{objectident} |
Objekt-ID |
|
{objecttype} |
Objekttyp |
|
{userid} |
Benutzer-ID |
|
{userguid} |
Benutzer-GUID |
|
{sessionguid} |
Sitzungs-GUID |
|
{servername} |
Servername |
|
{serverport} |
Serverport |
|
{pagecount} |
Die Zahl der Seite, die Sie anzeigen wollen. |
Die Parameter werden von einem Fragezeichen angeführt und mit dem &-Zeichen getrennt.
Beispiel:
http://localhost:8070/documentviewer/app/viewer/{objectident}/?servername={servername}&serverport={serverport}&sessionGuid={sessionguid}
wird zu
http://localhost:8070/documentviewer/app/viewer/213/?servername=localhost&serverport=40000&sessionGuid=AB617AF75F464568B502F7700F1C10F4
Die Parameter sessionguid, servername und serverport werden für die Session-GUID-Authentifizierung benötigt. Wenn einer dieser Parameter fehlt, wird die Authentifizierung mit der nächsten Methode (NTLM, Basic Authentication) versucht.
Mit dem Parameter ?q={searchterm} kann auch ein Suchbegriff mit übergeben werden. Die Fundstellen werden dann in enaio® documentviewer farblich hervorgehoben.
Mit der folgenden Beispiel-URL werden die Indexdaten und Basisparameter von Dokumenten, die in Treffer- Ordner- oder Registerlisten ausgewählt werden, in einem Dashlet angezeigt:
http://localhost:8060/osrest/api/documents/raw/{OBJECTIDENT}/?format=html&sessionguid={sessionguid}&servername={servername}&serverport={serverport}
enaio® webclient und enaio® webclient als Desktop-Anwendung
Dashlets stehen aktuell noch nicht in enaio® mobile zur Verfügung und allgemein nicht auf mobilen Endgeräten, einschließlich enaio® webclient auf mobilen Endgeräten.
Dashlets, die für enaio® client entwickelt wurden, können auf Grund der unterschiedlichen Einbindung und Kommunikation mit enaio® nicht in enaio® webclient und enaio® webclient als Desktop-Anwendung verwendet werden und umgekehrt ebenso.
Dashlets für enaio® webclient und enaio® webclient als Desktop-Anwendung werden in den Vorschaubereich eingebunden. Bei der Konfiguration können Dashlets Clienttypen - enaio® webclient bzw. enaio® webclient als Desktop-Anwendung-, Objekttypen und Benutzer bzw. Gruppen zugeordnet werden.
Für die Kommunikation zwischen einem Dashlet und enaio® webclient bzw. enaio® webclient als Desktop-Anwendung bieten wir die Dashlet API an. Spezielle Events und Methoden sorgen für den Informationsaustausch und bieten verschiedene Interaktionen an. Die Backendservices wie der DMS service und enaio® appconnector können ebenfalls genutzt werden.
Dashlets lokalisieren
Der Titel von Dashlets kann lokalisiert werden. Den Lokalisierungs-Dialog rufen Sie aus enaio® administrator über Einrichtung > Dashlet-Bezeichner auf.
Angezeigt werden alle Dashlets und zu jedem Dashlet Felder für die Bezeichnung in den eingebundenen Sprachen.
 Bereiche können Sie einblenden. Alle ausgeblendeten Bereiche einer Seite blenden Sie über die Toolbar ein:
Bereiche können Sie einblenden. Alle ausgeblendeten Bereiche einer Seite blenden Sie über die Toolbar ein:
