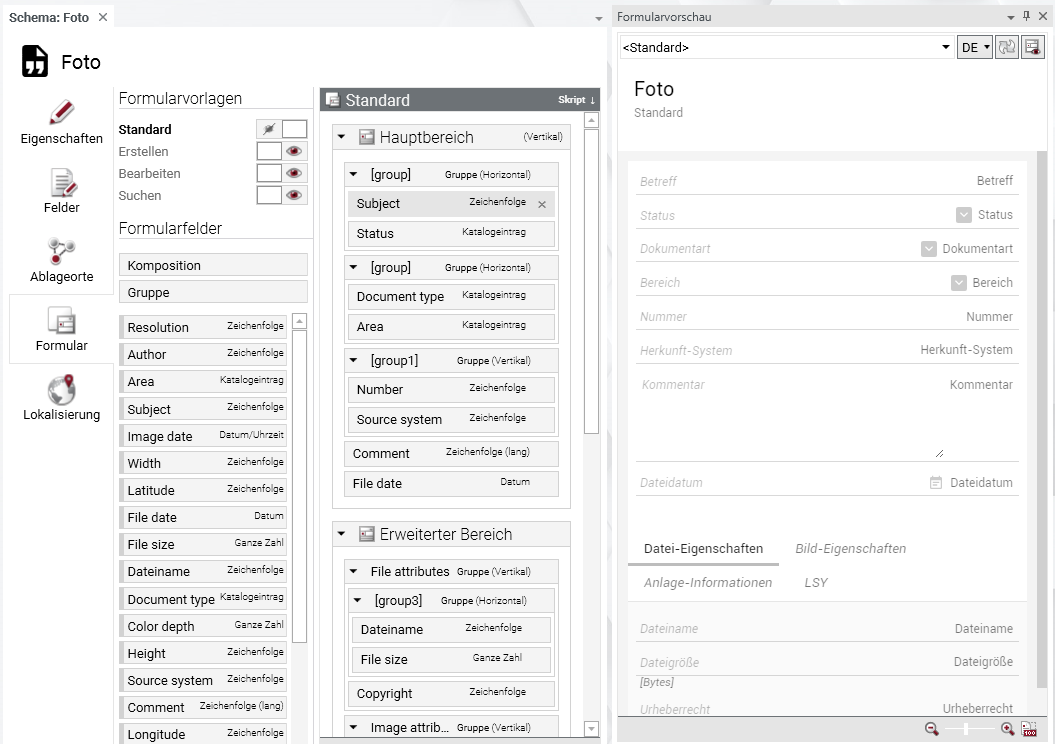
Designing Forms
After you have created a form, you can arrange the form fields using drag and drop to design groups and compositions.
- Use the groups property area or the Localization view area to assign multilingual labels for new groups and compositions.
- Use the Del key on your keyboard, the delete button, or the context menu in the title bar to delete unwanted compositions, groups, and fields from the form.
- Like fields, groups and compositions can be dragged and dropped within a form or copied to another form.
- You can view a script editor that lets you create scripts for forms via the title bar of the situation work area.
By default, form layouts are organized into a main area for the most important metadata and an extended area for grouped metadata. This layout structure is optional. All areas and groups can be zoomed into or out of via the leading arrow icon or the context menu for the view.
Groups combine form fields and group them visually. Fields whose contents are related are logically combined (e.g., a person’s name, contact details, and postal address, etc.) in an address book entry.
- In the main area of the form, fields are visually combined into groups with a color background and layout.
- In the expanded area, groups are shown as tabs like they are in compositions.
You can use the groups property area or the Localization view area to assign multilingual labels for the group. The labeling of a group is shown as a group title. If you do not assign a label to a group, it will be shown without a title. Groups can also contain compositions and other groups.
Elements within a group are arranged vertically by default. Elements within a group can also be arranged horizontally. For example, you can arrange a person’s first and last name next to each other in the first row in an address book entry and place the contact details below this as an entire line in a block.
In order to address form groups via scripts, you need to assign a unique name. The name must start with a letter and may only contain letters and underscores.
Compositions combine several groups. Groups combined via compositions are shown as tabs within the composition area. Groups in compositions logically get a label, which is shown as tabs of the tabs.
The extended area functions automatically like a composition area and displays groups as tabs. No form fields can be arranged here outside of groups.
yuuvis® RAD makes it possible to assign situation-specific scripts to forms. You can show a script editor that lets you create scripts for forms via the title bar of the situation form template.
There are various editing features available to help you create the script in the ribbon on the Script context tab and in the context menu of the script area. In addition, IntelliSense is available as scripting support. Use the keyboard shortcut Ctrl+Space to open IntelliSense.
As soon as a script is available, the button for showing the script editor is shown in bold.
Form scripts can also access features that are stored via global scripts.
You can view the form preview via the Preview ribbon tab. The form preview provides a visual aid when you are designing and laying out your form.
- You can use the drop-down menu in the header to simulate the view for different output devices.
- You can use another drop-down menu to check the view for different languages.
- You can use resizing in the footer to test out different sizes.
|
|
Click Refresh if changes are not displayed immediately. |
|
|
You can use the browser preview to open a preview of your form in your own browser. |
The finished forms are automatically adapted to the display of the output devices where they are shown. The form elements are always arranged so that they make optimal use of the space available on the relevant display.

 areas. Use the toolbar to show all hidden areas at once:
areas. Use the toolbar to show all hidden areas at once:
