Dashlets in enaio®
Dashlets are customizable, context-sensitive areas which can be integrated into enaio®.
Using dashlet services, dashlets allow you to integrate information sources, e.g., Internet pages such as Wikipedia or Google Maps and web applications such as enaio® detailsviewer.
Dashlet services must be created. Accompanying information will be supplied by the OPTIMAL SYSTEMS professional services team upon request.
Dashlets do not have to be installed to run them; they simply need to be configured for display in enaio®.
The contents of dashlets are predefined by the administrator and cannot be changed by users.
A web application server or enaio® gateway can be used for distributing dashlets. To distribute dashlets via enaio® gateway, specify the pages for dashlets in the …\services\OS_Gateway\apps\os_gateway\public directory. Make sure that you assign the dashlets unique names so that no existing application with the same name is overwritten.
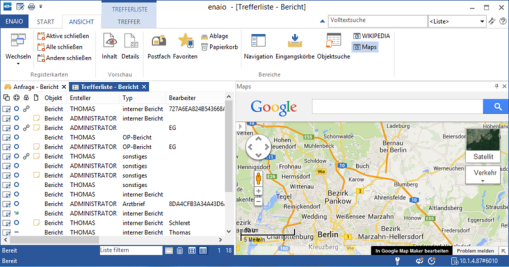
enaio® client
Up to ten additional dashlets can be integrated into enaio® client using enaio® enterprise-manager. Several dashlets can be stacked.
For every integrated dashlet, an additional button will be added in the ribbon on the VIEW tab in enaio® client.

They are controlled using a schema with which a URL address to be called is transferred in the information of the currently selected object. If required, simple web applications can be used to extend, change, or forward the URL address.
Dashlet content can be loaded when starting a client, and can therefore be used to present a unique welcome page, for example. In addition, these dashlets are not informed of modified contexts via URL parameters, but instead receive them via a JScript callback, without reloading the page. In order for dashlets to show the content right when a client is launched, set the Load at start parameter to Yes in enaio® enterprise-manager under Server properties > Services > Dashlet. The parameter can be customized for each dashlet.
Before users are able to show/hide a newly configured dashlet by clicking the respective button, they have to reset the window layout of enaio® client (View > Settings > Workspace).
Configuring Dashlets for enaio® client
In enaio® enterprise-manager, enter the URL address for the dashlets, the title, and, optionally, an icon which will be displayed in enaio® client in the Server properties > Category: Services area (see ''). All icons which were integrated usingenaio® editor can be indicated by way of the icon ID.
When integrating viewing services in a dashlet, you can add further information to the URL address:
|
URL parameter |
Description |
|---|---|
|
{objectident} |
Object ID |
|
{objecttype} |
Object type |
|
{userid} |
User ID |
|
{userguid} |
User GUID |
|
{sessionguid} |
Session GUID |
|
{servername} |
Server name |
|
{serverport} |
Server port |
|
{pagecount} |
Number of the page which you want to display. |
A question mark is placed in front of the parameters, and they are separated by the '&' character.
Example:
http://localhost:8070/documentviewer/app/viewer/{objectident}/?servername={servername}&serverport={serverport}&sessionGuid={sessionguid}
becomes
http://localhost:8070/documentviewer/app/viewer/213/?servername=localhost&serverport=40000&sessionGuid=AB617AF75F464568B502F7700F1C10F4
The sessionguid, servername, and serverport parameters are required for session GUID authentication. If one of these parameters is missing, the subsequent authentication method will be tried (NTLM, Basic Authentication).
You can also use the parameter ?q={searchterm} to transfer a search term. The documents without pages are then highlighted in color in enaio® documentviewer.
With the following URL, for example, the index data and basic parameters of documents selected in hit lists, folder lists, or register lists will be displayed in a dashlet:
http://localhost:8060/osrest/api/documents/raw/{OBJECTIDENT}/?format=html&sessionguid={sessionguid}&servername={servername}&serverport={serverport}
enaio® webclient and enaio® webclient as a desktop application
Dashlets are not yet available at this time in enaio® mobile and, in general, are also not available on mobile devices; enaio® webclient is also not yet available on mobile devices.
Dashlets that were developed for enaio® client cannot be used in enaio® and enaio® webclient due to the different way they are integrated and communicate with enaio® webclient as a desktop application. This is also the case the other way around.
Dashlets for enaio® webclient and enaio® webclient as a desktop application are integrated into the preview area. Dashlets can be assigned to client types – enaio® webclient and enaio® webclient as a desktop application – object types, and users and/or groups during the configuration process.
We offer the dashlet API for communication between a dashlet and enaio® webclient or enaio® webclient as a desktop application. Special events and methods arrange for the exchange of information and offer various interactions. The backend services along with the DMS service and enaio® appconnector can also be used.
Localizing Dashlets
The titles of dashlets can be localized. Open the Localization dialog from enaio® administrator via Setup > Dashlet name.
This will show all dashlets and the fields for the name in the included languages for each dashlet.
 areas. Use the toolbar to show all hidden areas at once:
areas. Use the toolbar to show all hidden areas at once:
