Form Design for enaio® webclient
Index data forms are displayed differently in enaio® webclient and enaio® client.
The following form design guidelines must be observed in enaio® editor to ensure forms in enaio® client and enaio® webclient look more or less alike.
As a general guideline: enaio® client is tolerant of positions that overlap and go beyond limitations. This is not the case in enaio® webclient. Overlapping must be avoided and limitations must be observed. The display should always be checked in enaio® webclient. If there are display problems, even small changes in the positioning of elements can lead to a better display.
Size Specifications
enaio® editor uses form units as a measure of size. All following dimensions refer to these form units (FU).
1000 FU correspond to approximately 1500 screen pixels. This size varies slightly depending on the display.
Information on the size and positioning of dialog elements and labels always refers to their boundary fields.
Form Size
Guidelines for form size:
- Forms for enaio® webclient should not exceed a maximum width of 600 FU.
- All elements on a form should be positioned at least 8 FU from the edge.
- Forms should not be larger than necessary.
Grouping
Guidelines for grouping:
- All elements within groupings configured using group fields or page controls should be positioned at least 8 FU from the edge.
- Groupings themselves should also be positioned with at least 8 FU from the edge.
- Groupings should never be empty and should never be positioned outside the form.
- Checkboxes aligned with each other should be positioned in a group box.
- Elements that are positioned next to each other should have the same height as the Y-position.
- Elements require a minimum distance of 1 FU. If possible, the distance should be greater.
Dialog Elements and Labels
Guidelines for dialog elements and labels:
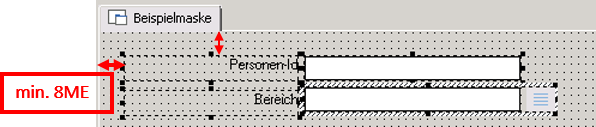
- Elements and labels should be positioned at least 8 FU from the edge.
- Elements and labels require a minimum size of 10 x 10 FU.
- Elements and labels should be created with the default height of 12 FU.
- Elements and labels require a minimum distance of 1 FU.
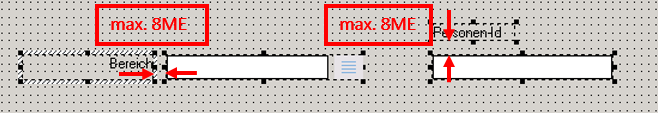
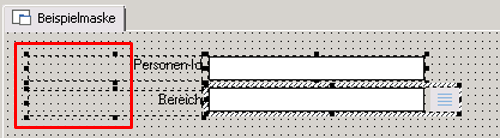
- Elements and their labels should have a distance of at least 1 FU and at most 8 FU. Labels to the left of the element should be aligned horizontally on a baseline to the element. Labels above the element should be aligned vertically on the left side with a maximum tolerance of 2 FU to the element.

- The alignment of labels to the left of the element is always aligned to the right in the boundary box; all others are always aligned to the left.
- The responsive design automatically shortens the width of elements and labels as the user narrows the window. The boundary field can be made wider than the label to avoid cutting off labels.

- Labels are never shown as multiple lines, but always as single lines.
- Text fields of the database field types 'Date,' 'Date/Time,' and 'Time' receive a button for indexing in enaio® webclient. This button requires a free space of at least 20 FU to the right of the element.
- The same guidelines apply to elements and labels with the 'visible – no' property: You therefore need space on the form.
- If elements and labels are positioned outside the form, they must be completely outside the form.

 areas. Use the toolbar to show all hidden areas at once:
areas. Use the toolbar to show all hidden areas at once:
